Tempo de leitura: 5 minutos
Olá desenvolvedor tudo bem com você? Hoje iremos mergulhar em um assunto bem interessante para facilitar o seu trabalho ou diversão, seja lá como você chama o que faz, e de alguma forma facilitar a sua vida como um desenvolvedor full stack.
Nós amamos falar sobre o desenvolvimento Full Stack pois ele engloba praticamente tudo quando se trata de desenvolver aplicações poderosas para a Web.
Inclusive um dos primeiros artigos aqui do Blog ensina justamente o que você precisa fazer para se tornar um desenvolvedor Full Stack completo, e também há alguns meses atrás lançamos o e-book mostrando as principais tecnologias que você irá dominar como um desenvolvedor Full Stack.
Além de todo o caminho que nós damos por meio de conteúdos extremamente relevantes, temos um treinamento completo caso você deseje realmente dominar o desenvolvimento full stack e claro, dominar o mercado como um verdadeiro profissional.
E hoje, para complementar ainda mais o que a gente já vem conversando há um bom tempo, quero te mostrar as principais ferramentas que eu uso e que recomendo que você utilize para facilitar a sua vida como desenvolvedor.
O que iremos aprender neste artigo?
// Configurando servidor local com Xampp
// Postman para testar suas aplicações
// Estabelecendo conexão remota por meio do PuTTy
// Koala para trabalhar com Pré-processadores CSS
Editores de Texto e IDE’s
Primeiro vamos entender a diferença entre um editor de texto e uma IDE.
Um Editor de texto também serve para você programar assim como uma IDE, porém são bem mais simplificados e rápidos.
Editores como o próprio nome já sugere, serve para editar textos e códigos.
O Bloco de notas é um que já vem instalado por padrão no windows e por ser simples demais, não são recomendados para desenvolver programas.
No geral, eles são apenas uma janela com alguns botões (às vezes nenhum) e uma área grande para digitar os códigos.

Exemplos de editores de texto:
Já uma IDE é um programa mais robusto, que não vem instalado por padrão e é utilizado para o desenvolvimento de softwares.
Geralmente se trata de uma janela com muitos botões, muitos elementos gráficos e uma área para digitar os códigos.

Exemplos de IDEs:
Configurando servidor Local com Xampp

Essa é uma ferramenta indispensável e quem sabe a principal ferramenta que eu utilizo tanto nos meus projetos como em aulas para configurar um servidor local com Apache, PHP (PEAR e PECL), MySQL, Perl, phpMyAdmin, proFtpd e etc.
Para fazer o download do Xampp, basta acessar seu site oficial clicando aqui.
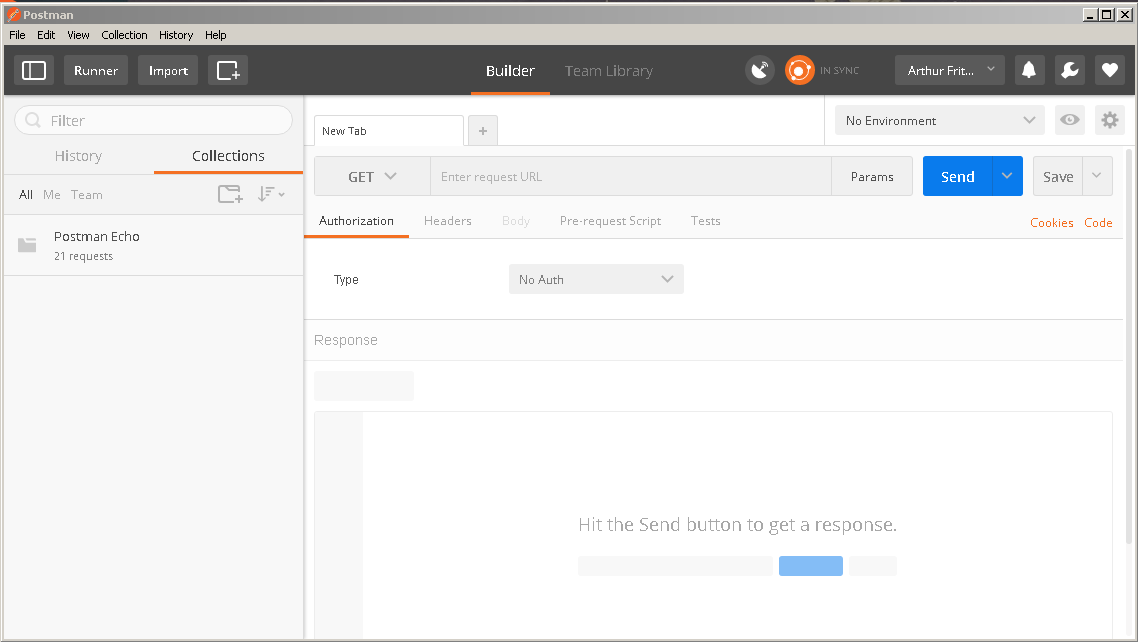
Postman para testar suas aplicações

O Postman é uma aplicação que permite realizar requisições HTTP a partir de uma interface bem simples e intuitiva, facilitando o teste e depuração de serviços REST.
O Postman está disponível também como uma aplicação para o browser Google Chrome e possui diversas funcionalidades úteis no desenvolvimento de projetos.
O aplicativo para o chrome você pode baixar ele a partir da Chrome Web Store. Basta acessar o endereço https://chrome.google.com/webstore/category/apps ir até a caixa de buscas e pesquisar por Postman.
Você também pode instalar a versão Nativa dele no https://www.getpostman.com/ que está disponivel para Mac, Windows e Linux.
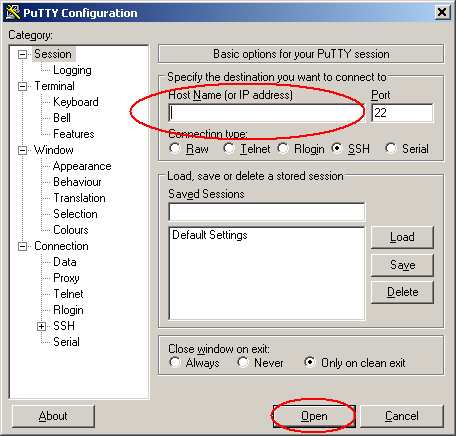
Estabelecendo conexão remota por meio do PuTTy

O putty é um software para se conectar com servidores remotos através de protocolos de rede SSH e Telnet.
Ele constrói “túneis” encriptados entre os servidores. Pode ser utilizado para gerir o seu servidor remotamente, instalar ou desinstalar aplicações ou simplesmente reiniciar o servidor.
Para utilizar o PuTTY não é necessário fazer instalação, pois ele roda diretamente pelo seu executável Putty.exe. Além disso, entre as principais funções estão a possibilidade de guardar hosts e preferências para usar posteriormente.
Para fazer o download acesse o site oficial do putty clicando aqui.
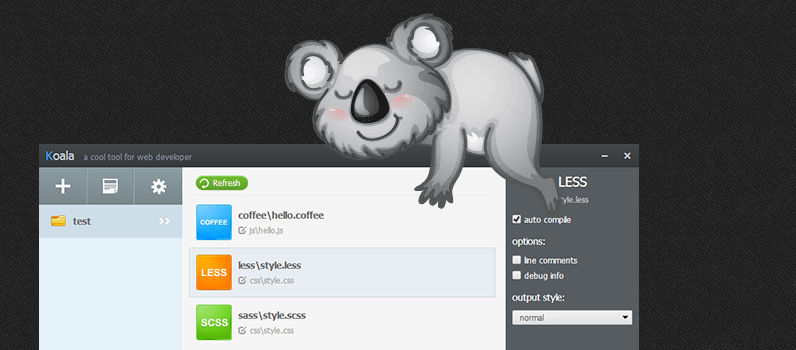
Koala para trabalhar com Pré-processadores CSS

Essa é uma ferramenta indispensável para os web designers de plantão, pois o foco dela é justamente organizar suas pastas/arquivos LESS, Sass, Compass, CSS e JS.
Além do mais ele é uma multi plataforma open source criado por Ethan Lai. O aplicativo possui as versões para Windows, MAC e Linux.
Com o Koala é possível modificar as configurações de acordo com o projeto que você está desenvolvendo.
As opções vão desde escolher o idioma, modelos de compilação de Sass e Compass. JavaScript e CoffeeScript.
Os logs de respostas são: mensagens de sucesso ou erro.
Para baixar o Koala basta acessar http://koala-app.com
Bônus: Dicas extras sobre as ferramentas
Próximo passo
E o próximo passo é justamente fazer de você um desenvolvedor Full Stack completo, dominando não só essas ferramentas mas muitas tecnologias desse universo, fazendo de você um super programador da Web.
Com o Pacote Full-Stack, você vai dominar as maiores e principais tecnologias do mercado e se tornar um(a) Desenvolvedor(a) Full-Stack, com salários que ultrapassam facilmente a faixa dos R$5.000,00.
Ou ainda, poderá criar sua própria Agência/Empresa e ganhar quanto quiser. Você será dono(a) do próprio tempo!
Clique aqui e veja como funciona o Pacote Full Stack, ou se preferir baixe o nosso e-book totalmente gratuito mostrando as principais tecnologias do Universo Full Stack.





