Tempo de leitura: 11 minutos
Em abril de 2018 eu escrevi um artigo aqui no Blog intitulado – Como fazer um site responsivo: Guia Completo e Definitivo.
Neste guia falei não só sobre as Media Queries, que nada mais são que consulta de mídias, mas principalmente mostrei tudo que você precisa fazer para ter um site completamente responsivo e flexível.
É praticamente um livro do Design Responsivo em forma de artigo, com ele você entende todos os fundamentos por trás dos sites que se adaptam em qualquer dispositivo.
Por isso, se você não entende nada de design responsivo eu recomendo fortemente que você o leia antes de estudarmos sobre as Media Queries, pois alguns conceitos mais básicos sobre design responsivo, HTML ou CSS não estaremos apresentando neste artigo.
Entender os fundamentos de qualquer coisa é o que vai lhe trazer clareza quando estiver se aprofundando no aprendizado.
Lá no Guia completo e definitivo eu ensino que mesmo sem utilizar as media queries, com o que tem lá nós já podemos deixar nossos sites bem flexíveis.
No entanto, se queremos desenvolver sites de qualidade que se adaptam em todos os dispositivos, é necessário entender profundamente sobre as Medias Queries.
É necessário que o site não somente possua seus elementos flexíveis mas também que os elementos possam mudar de posição, tamanho, se escondam ou apareçam de acordo com a necessidade (display).
É necessário que o design se ajuste!
Por isso a necessidade de se utilizar as Media Queries.
Nossa! Com o que vou te passar aqui você nunca mais vai ter dificuldade em deixar seus projetos adaptáveis em qualquer dispositivo! Por isso fica comigo neste artigo pois hoje nós iremos aprender:
// O que são as benditas Media Queries
// Definindo sua janela de visualização
// Entendendo os operadores lógicos
// Configurando sua folha de estilo CSS
O que são as benditas Media Queries

Como falei em nossa introdução, as Media Queries são consulta de mídias, ou seja, com CSS é capaz de consultar o navegador e verificar em que tipo de mídia ou dispositivo o usuário está usando para acessar um site, permitindo assim, que especifiquemos estilos diferentes para cada tipo de mídia.
Esta consulta é feita em tempo real, o que é algo incrível. Você verá os estilos do seu site mudarem no instante em que o navegador for redimensionando, ou seja, acessá-lo de um site no PC ou no celular fará com que seu site se adapte perfeitamente de acordo com as configurações que você estabeleceu.
As Media Queries nos permitem focar principalmente no tamanho da tela onde vamos exibir o conteúdo do nosso site.
E, se você não sabia, Media Queries é uma recomendação do W3C desde junho de 2012, que possibilita evolução para um novo patamar de especificação dos estilos para Websites, independente do site.
Exemplo:
É possível especificar um CSS apenas para devices com tela de até 320px:
<link rel="stylesheet" media="screen and (max-width: 320px)" href="320.css">
Caso deseje fazer várias declarações somente em um arquivo, podemos fazer:
@media screen and (min-width: 320px) {
body {
font-size: 80%;
}
}
@media screen and (min-width: 480px) {
body {
font-size: 90%;
}
}
Porém agora vou te explicar como funciona toda essa dinâmica que vimos neste pequeno exemplo das Media Queries, entenda como funcionam as janelas de visualização.
Definindo sua janela de visualização

Páginas que são otimizadas para uma série de dispositivos devem conter uma tag meta viewport no cabeçalho do documento (head).
Uma tag meta viewport dará instrução para o seu navegador de como controlar o tamanho e o dimensionamento da página.
TL;DR
- Utilize a tag meta viewport para controlar a largura e o dimensionamento da janela de visualização dos navegadores.
- Coloque
width=device-widthpara corresponder à largura da tela em pixels independentes do dispositivo. - Coloque
initial-scale=1para definir uma relação 1:1 entre pixels CSS e pixels independentes de dispositivo. - Garanta que sua página será acessível e não desative o dimensionamento do usuário.
Para que você ofereça uma melhor experiência, navegadores móveis irão renderizar a página à largura de uma tela de desktop (geralmente cerca de 980 pixels, mas isso varia de acordo com os dispositivos) e tentarão melhorar a aparência do conteúdo aumentando os tamanhos das fontes e dimensionando o conteúdo para que ele caiba na tela.
Isso significa que os tamanhos das fontes podem parecer inconsistentes para os usuários, que precisam tocar duas vezes ou controlar o zoom com gestos de pinça para ver e interagir com o conteúdo.
<meta name="viewport" content="width=device-width, initial-scale=1">
Usar o valor meta viewport width=device-width irá instruir a página a fazer o acompanhamento da largura da tela em pixels, independentemente do dispositivo.
Isso irá permitir que a página ajuste o fluxo do conteúdo para tamanhos diferentes de telas, seja para renderizar em pequenos celulares ou para um grande monitor de desktop.
Em alguns navegadores a largura da página se manterá constante ao girar para o modo paisagem e ampliar o zoom em vez de ajustar o fluxo de acordo com a tela.
Adicionar o atributo initial-scale=1 irá dizer aos navegadores para estabelecer uma relação 1:1 entre pixels CSS e pixels independentes de dispositivos independentemente da orientação do dispositivo, além de permitir que a página tire total proveito da largura total do modo paisagem.
Observação: Use uma vírgula para separar atributos e garantir que navegadores mais antigos consigam analisá-los corretamente.
Garanta uma janela de visualização acessível
Além de definir uma initial-scale, você também pode definir os seguintes atributos para a janela de visualização:
minimum-scalemaximum-scaleuser-scalable
Quando definidos, eles podem impedir que o usuário ajuste o zoom da janela de visualização, potencialmente causando problemas de acessibilidade.
Baixe Gratuitamente o Guia Completo de Como se Tornar um Desenvolvedor Full StackTenha em mãos o livro digital, que irá lhe ensinar tudo sobre as principais tecnologias web e fará você dar o ponta-pé inicial no Universo Full-Stack!
Entendendo os operadores lógicos

Você pode construir suas media queries utilizando operadores lógicos, incluindo not, and, e only.
O operador and é utilizado para combinar múltiplas media features em uma mesma media query, requerendo que cada sequência de características retorne verdadeiro na ordem para que a query seja verdadeiro.
O operador not é utilizado para negar uma media query inteira.
O operador only é utilizado para aplicar um estilo apenas se a query inteira for igual, bem útil para prevenir que os navegadores mais antigos executem os estilos selecionados. Se você for utilizar os operadores not ou only, precisará especificar um tipo de media explícito.
Você também poderá fazer a combinação de múltiplas medias queries em uma lista separadas por vírgulas, se qualquer uma das media queries na lista é verdadeira, toda a instrução será retornada como verdadeira. Que equivale a um operador or.
Configurando sua folha de estilo CSS

Ao criar nosso CSS vamos fazer tudo ao nosso alcance para manter as coisas leves e o mais fluidas possíveis.
Entendemos que todos os dispositivos têm vários tamanhos de tela diferentes e que os dispositivos de amanhã não terão as mesmas resoluções que os de hoje correto?
Como o tamanho da tela é desconhecido, usaremos o próprio conteúdo para determinar como o layout deve se ajustar ao seu contêiner.
Utilize folhas de estilo separadas para telas maiores
Estamos criando dois arquivos CSS separados, style.css e Enhanced.css a fim de fornecer estilos básicos para telas menores que 40.5em e utilizando Media Queries para fornecer estilos mais elaborados para telas maiores que 40.5em.
<link rel="stylesheet" type="text/css" href="style.css" media="screen, handheld" /> <link rel="stylesheet" type="text/css" href="enhanced.css" media="screen and (min-width: 40.5em)" /> <!--[if (lt IE 9)&(!IEMobile)]> <link rel="stylesheet" type="text/css" href="enhanced.css" /> <![endif]-->
Estamos utilizando o código condicional <!-[if (lt IE 9) & (! IEMobile)]> para fornecer a versão Enhanced.css para versões não móveis do IE menores que a versão 9, que infelizmente não suportam media queries.
Embora esse método realmente adicione uma solicitação HTTP à mistura, ele nos oferece maior flexibilidade sobre nossos estilos. Como alternativa poderíamos usar o respond.js para fornecer estilos aprimorados ao IE.
Estamos utilizando a unidade em vez de px para manter a consistência com o restante de nossas unidades relativas e considerar configurações do usuário, como nível de zoom.
Além disso, o conteúdo deve determinar o ponto de interrupção (estamos usando o 40.5em como um ponto de interrupção) porque as dimensões do dispositivo são muito variadas e estão sempre mudando, portanto, não são confiáveis.
Mobile-First Styles

Começando com os estilos compartilhados e introduzindo regras de layout mais avançadas quando o tamanho da tela permitir, irá manter o código mais simples, menor e mais sustentável.
Aqui está apenas um rápido exemplo para demonstrar este ponto:
/* Evite estilos de tela grande primeiro */ .product-img { width: 50%; float: left; } @media screen and (max-width: 40.5em) { .product-img { width: auto; float: none; } }
Queremos evitar o máximo de complexidade possível, eis a aparência de uma abordagem para dispositivos móveis:
@media screen and (min-width: 40.5em) { .product-img { width: 50%; float: left; } }
Em vez de declarar regras de tela grande primeiro apenas para substituí-las por telas menores, simplesmente definiremos regras à medida que mais imóveis ficarem disponíveis.
Por padrão, a Web é uma coisa fluida; portanto, faremos o possível para trabalhar com ela, e não contra ela. É importante observar que alguns navegadores móveis (navegadores Symbian, Blackberry <OS 6.0, Netfront, WP7 pré-manga, etc) não suportam media queries, portanto, utilizar estilos de base por padrão alcançará mais navegadores e dispositivos.
Aplicando as Media Queries
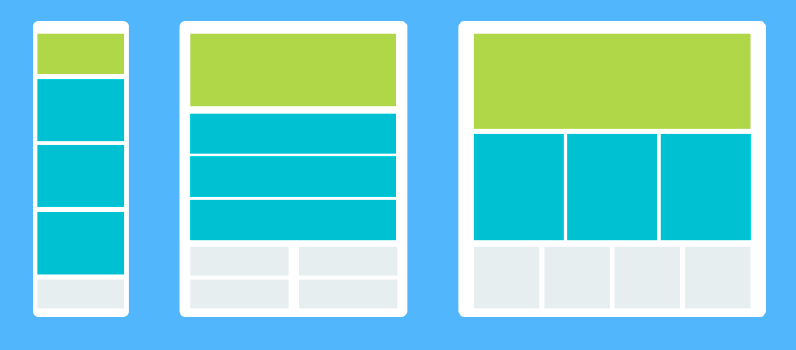
Continuamos com o mobile-first quando aplicamos nossas media queries. Nossa lista de produtos relacionados começa de duas em uma linha, mas aumenta para três em uma linha quando o tamanho da tela tem pelo menos 28,75em de largura (aproximadamente o tamanho de telefones celulares no modo paisagem) e depois para 6em uma linha quando o tamanho da tela é pelo menos 40,5em (aproximadamente tablets no modo retrato ou telas pequenas na área de trabalho).
/*Default styles*/ .related-products li { float: left; width: 50%; }
/*Default styles*/ .related-products li { float: left; width: 50%; } /*Exiba 3 por linha para monitores médios (como celulares em modo paisagem ou tablets menores*/ @media screen and (min-width: 28.75em) { .related-products li { width: 33.3333333%; } } /*Exiba 6 em uma linha para displays grandes (como tablets médios e superiores)*/ @media screen and min-width: 40.5em) { .related-products li { width: 16.6666667%; } }
Supondo que a tela pequena por padrão nos permita suportar mais plataformas e também facilita a adição de mais pontos de interrupção sem a necessidade de modificar os estilos existentes. Definir estilos conforme necessário também mantém o tamanho do arquivo baixo, reduz a complexidade e mantém o código mais sustentável.
Conheça as melhores opções de cursos de programação do mercado para programadores e claro que no 1º lugar é o pacote fullstack da danki code.
Conclusão das Medias Queries

Gostou do nosso Guia sobre as Media Queries? Acredito que depois de um artigo como esse você não irá mais se perder quando o assunto é design responsivo.
Deseja aprender mais sobre Media Queries, designs responsivos, e tudo mais sobre desenvolvimento web de forma detalhada?
O próximo passo para você é colocar a mão na massa comigo em projetos reais, pois além de muitos anos no mercado de desenvolvimento Web, sou professor com vasta experiência para te conduzir nesta jornada e tirar todas as suas dúvidas.
E não sou eu que digo, são os mais de 14.000 alunos capacitados por mim na Danki Code, por isso sei bem do que eu estou falando.