Tempo de leitura: 5 minutos
Quer aprender o que é AngularJS e do que ele é capaz de fazer? Você está no lugar certo, pois provavelmente o AngularJS é um dos frameworks modernos mais populares da Web.
Ele é utilizado principalmente para o desenvolvimento de aplicativos One page (página única). Foi no próprio Google que um grupo de desenvolvedores teve essa brilhante idéia de criar o Angular JS.
Por conta do suporte total que o Google oferece e de muitas ideias postadas no fórum da comunidade, o framework é atualizado frequentemente.
O que você irá aprender nesse artigo?
// Como configurar o ambiente de desenvolvimento do AngularJS
O que é AngularJS

O AngularJS é uma estrutura JavaScript MVC client-side para desenvolver um aplicativo da Web dinâmico. O AngularJS foi originalmente iniciado como um projeto no Google, mas agora é uma estrutura de código aberto.
Ele é completamente estruturado em HTML e JavaScript, tendo isso em vista, você não vai precisar aprender outra sintaxe ou linguagem.
O AngularJS faz alteração do HTML estático para o HTML dinâmico. Ele estende a capacidade do HTML adicionando atributos e componentes internos, além de fornecer a capacidade de criação de atributos personalizados utilizando JavaScript simples.
Vantagens do AngularJS

- Como é um framework de software livre, você pode ficar tranquilo quanto ao número de erros ou problemas pois será mínimo.
- Ligação bidirecional: O Angular.js mantém os dados e a camada de apresentação em sincronia. Agora você não precisa mais escrever código JavaScript adicional para manter os dados em seu código HTML e ter seus dados sincronizados. O Angular.js fará isso automaticamente por você. Você só precisa especificar qual controle está vinculado a qual parte do seu modelo.
- Roteamento: Angular pode cuidar do roteamento, o que significa passar de uma vista para outra. Essa é a chave fundamental dos aplicativos de página única; em que você pode migrar para diferentes funcionalidades em sua aplicação web com base na interação do usuário, mas ainda assim permanecer na mesma página.
- Testes de suporte angular, tanto Testes Unitários , quanto Testes de Integração.
- Ele estende o HTML fornecendo seus próprios elementos que chamamos de diretivas.
As diretivas são marcadores em um elemento DOM (como um atributo, nome de elemento e comentário ou classe CSS) que informam ao compilador HTML do AngularJS para anexar um comportamento especificado a esse elemento DOM. Essas diretrizes ajudam a estender a funcionalidade dos elementos HTML existentes para dar mais potência a sua aplicação web.
Como configurar o ambiente de desenvolvimento do AngularJS

Precisamos das seguintes ferramentas para configurar um ambiente de desenvolvimento para o AngularJS:
- Biblioteca AngularJS
- Editor / IDE
- Navegador
- servidor web
Biblioteca AngularJS
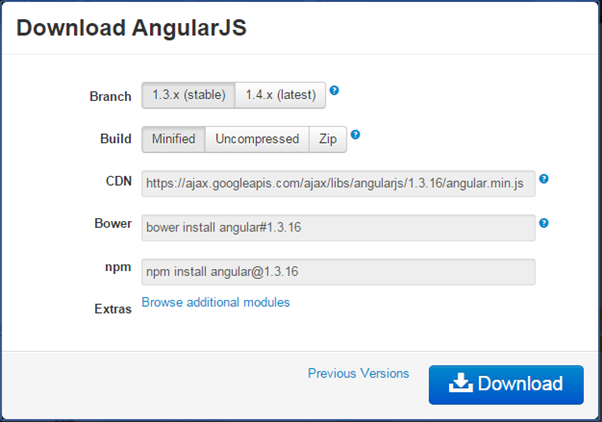
Para realizar o download da biblioteca do AngularJS, acesse angularjs.org – clique em download, que abrirá o seguinte pop-up.

Selecione a versão necessária no pop-up e clique no botão de download.
CDN: você pode incluir a biblioteca AngularJS da URL da CDN – https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js
Editores de código
Eventualmente, o AngularJS é código HTML e JavaScript. Então você pode instalar qualquer editor / IDE de sua preferência.
Os seguintes editores são recomendados:
Leia também >> Qual o melhor editor de Texto para programar?
Editor Online
Você também pode usar os seguintes editores on-line para fins de aprendizado.
Servidor Web
Use qualquer servidor web como IIS, apache etc., Faça tudo localmente para fins de desenvolvimento.
Navegador
Instale o navegador de sua escolha, pois o AngularJS é compatível com qualquer navegador. No entanto, é recomendável usar o Google Chrome enquanto desenvolve seu aplicativo.
Angular Seed
Use o projeto Angular Seed para iniciar rapidamente o aplicativo AngularJS. O Angular-seed é um framework de aplicativo para aplicações Web AngularJS. Você pode utilizá-lo para inicializar rapidamente seus projetos de webapp angulares e o ambiente de desenvolvimento do seu projeto.
Você pode fazer o download do angular-seed no seguinte endereço: GitHub
Configurar o projeto AngularJS no Visual Studio
Você pode criar o aplicativo AngularJS em qualquer versão do Visual Studio. Vou utilizar o Visual Studio 2013 para web.
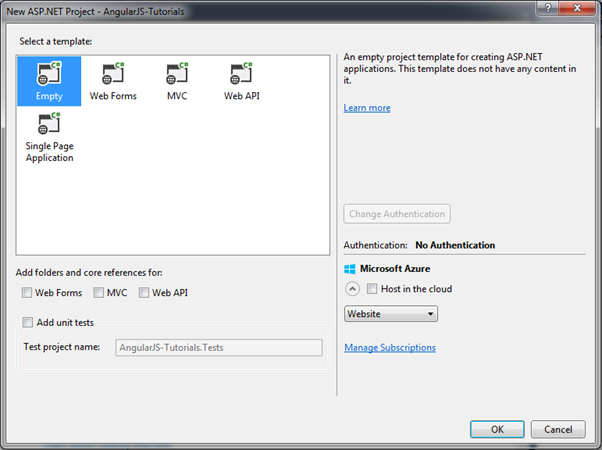
Primeiro, crie um novo projeto clicando no link New Project na página inicial. Isto irá abrir a caixa de diálogo New Project, como mostramos abaixo abaixo.

Selecione Web no painel esquerdo e ASP.NET Web Application no painel do meio e, em seguida, clique em OK.
Na caixa de diálogo Novo projeto ASP.NET, selecione Modelo vazio e clique em OK.

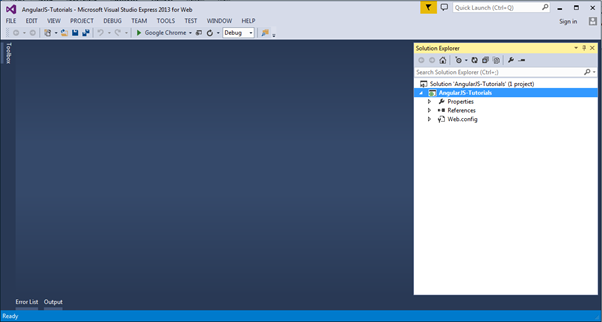
Isso criará um projeto de site vazio no Visual Studio.

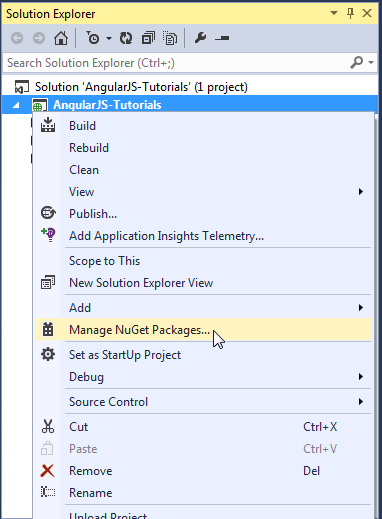
Agora, instale a biblioteca AngularJS do gerenciador de pacotes NuGet. Clique com o botão direito do mouse no projeto no Gerenciador de Soluções e selecione Gerenciar Pacotes NuGet.

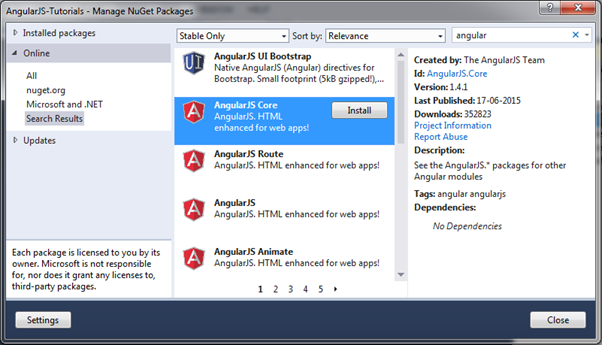
Procure por “angular” na caixa de diálogo Gerenciar pacotes do NuGet e instale o AngularJS Core.

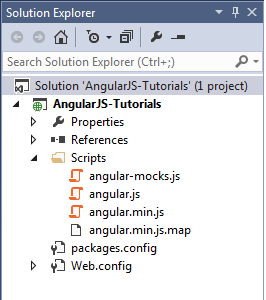
Isso adiciona arquivos AngularJS à pasta Scripts, como angular.js, angular.min.js e angular-mocks.js, conforme mostrado abaixo.

Agora, você pode começar a escrever o aplicativos Web com AngularJS.
Conclusão sobre O que é AngularJs
Gostou do nosso artigo? Se tiver alguma dúvida deixe nos comentários. Se quiser aprender mais sobre AngularJs e desenvolver aplicações webs poderosíssimas siga os passos abaixo.
Se inscreva no Maior e mais Completo Curso de Front-End e Web Design do Brasil e comece agora mesmo a construir aplicações web de última geração.






Link permanente
Link permanente