Tempo de leitura: 11 minutos
De Super Mario a Space Invaders, Pixel Art é bastante conhecido na indústria dos games.
É bem provável que você tenha crescido vendo uma grande parte da arte dos games por meio de consoles de jogos ou PCs sem se preocupar muito sobre o processo de criação.
Como o pixel art no design de jogos e ilustrações teve um grande retorno nos últimos anos, provavelmente por causa da nostalgia e à apreciação de um belo estilo de arte, é um ótimo momento para fazer a pergunta: “Qual o problema com pixel art?”
Pixel Art é muito popular nos jogos de hoje em dia, e por algumas boas razões:
- Parece. A arte do pixel parece incrível! Há algo a ser dito sobre como aproveitar ao máximo cada pixel de um sprite.
- Nostalgia. O pixel art trouxe de volta um sentimento nostálgico para os jogadores que cresceram jogando Nintendo, Super Nintendo ou Genesis (como eu!)
- Facilidade na aprendizagem. Pixel art é um dos estilos mais fáceis de arte digital para você aprender, especialmente se você é mais programador do que um artista.
Então quer testar sua mão em algum pixel art? Acompanhe-me e mostrarei como fazer um personagem simples, mas legal, que você pode usar ou ajustar em seus próprios jogos!
Para acompanhar este tutorial, você precisará do Adobe Photoshop. Se você não tiver o Photoshop, poderá fazer o download de uma avaliação gratuita da Adobe.
O que você irá aprender neste artigo?
// Criando seu primeiro Personagem
// Aplicando cor e sombreamento
// Dicas para editar Pixels no Photoshop
O que é pixel art?
![]()
Antes de começarmos, vamos esclarecer tudo sobre o que é pixel art pois não é tão óbvio quanto você imagina. É também uma questão de reflexão e estilo, mas tenha em mente essa definição para o propósito deste tutorial.
A definição mais fácil para pixel art é primeiro definirmos o que não é Pixel Art. Aqui estão alguns exemplos:
![]()
Gradientes: Onde você escolhe duas cores e calcula as que estão entre elas em um intervalo de espaço. Legal, néh?! Porém não é pixel art!

Ferramentas de desfoque: identificar os pixels e replicá-los / editá-los para criar uma nova versão da imagem anterior. Mais uma vez não é pixel art.

Ferramenta anti-alias: basicamente, gera novos pixels em cores diferentes para parecer “mais suave”). Deve-se evitar por enquanto.
Alguns diriam que mesmo cores que são geradas automaticamente não podem ser chamadas de pixel art, implicando que os efeitos de mesclagem de camadas (misturando pixels entre duas camadas em um algoritmo pré-definido) não são permitidos.
Mas como a maioria dos hardwares hoje em dia pode lidar com milhões de cores, isso pode ser ignorado – ainda assim, usar menos cores é uma boa prática quando se trata de pixel art.
Outras ferramentas, como a ferramenta de linha ou a ferramenta balde de tinta, também geram pixels automaticamente, mas como você pode configurá-las para não suavizar suas bordas, o controle sobre cada pixel que elas preenchem é considerado “pixel art friendly”.
Então, no final das contas, pixel art tem tudo a ver com o grande cuidado com o posicionamento de cada pixel em um sprite, na maioria das vezes se faz manualmente e com uma paleta limitada de cores.
Começando com Pixel Art
![]()
Antes de iniciarmos a criar nosso primeiro recurso de pixel art, você deve estar ciente de que o pixel art não é redimensionado de forma fácil.
Se você tentar reduzi-lo, irá parecer uma bagunça. Se você tentar escalá-lo, pode parecer correto contanto que você use um múltiplo de dois (mas, claro, será mais pixelado).
Para evitar esse problema, você deve primeiro pensar em quão grande você quer que seu personagem ou elemento do jogo seja antes de iniciar.
Isso deve ser baseado no tamanho da tela do dispositivo que você está segmentando e no tamanho que você deseja que os “pixels” sejam exibidos.
Por exemplo, digamos que você queira que o jogo pareça de tamanho duplo em um iPhone 3GS (“Eu realmente quero dar uma aparência de pixel retrô ao jogo!”), Cuja resolução é de 480 × 320 pixels. Então sua resolução de trabalho será a metade desse tamanho, ou seja, 240 × 160 pixels.
Abra uma nova tela de trabalho no Photoshop (Arquivo > Novo) e defina esse mesmo tamanho para que você possa ver e escolher o tamanho do seu personagem.
![]()
Eu escolhi 32 × 32 pixels não apenas porque parece bom o suficiente para esta resolução, mas 32 × 32 pixels é também uma potência de 2, o que também pode ser útil para Game Engines.
Dica: Mesmo que a engine game que você está usando aceite uma imagem de qualquer tamanho, é uma boa prática utilizar dimensões numéricas pares de imagem. Dessa forma, se a imagem precisa ser dimensionada, as dimensões serão divididas de maneira mais clara, resultando em uma aparência melhor.
Criando seu primeiro personagem

O Pixel art é bem conhecido por seus gráficos nítidos e fáceis de ler: você pode identificar o rosto, os olhos, o cabelo e as partes do corpo com apenas alguns pixels.
No entanto, dependendo do tamanho tudo pode ficar muito mais complicado: quanto menor o seu personagem, mais difícil é fazer tudo ficar em paz.
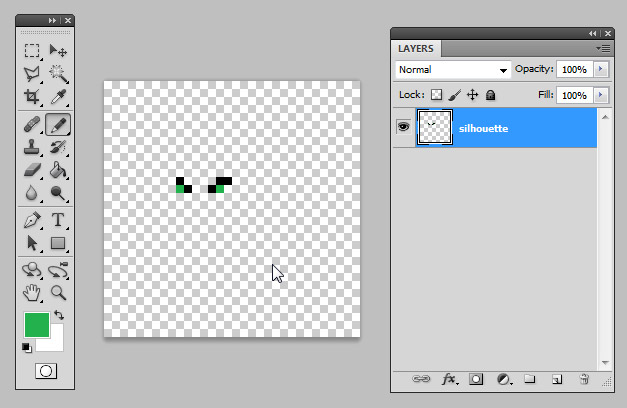
Para deixar as coisas bem mais práticas, escolha a parte que será menor e mais legível no personagem. Eu sempre escolho os olhos, porque eles são (magicamente) uma das melhores formas de dar vida a um personagem.
No Photoshop, escolha o Lápis. Se você não o encontrar, basta pressionar e segurar a ferramenta Pincel e desça até a ferramenta Lápis (deve ser o segundo).
Você só precisa redimensionar a ferramenta para escovar o tamanho 1 (você pode clicar na barra de opções da ferramenta e alterar seu tamanho ou apenas segurar a tecla ‘[‘).

Você acabará precisando da ferramenta Erase também, então clique nela (ou pressione ‘E’) e mude suas configurações para “Mode: Pencil” (não anti-alias como um brush).
![]()
Vamos começar a delinear! Desenhe duas sobrancelhas e um olho na imagem, mais ou menos assim:

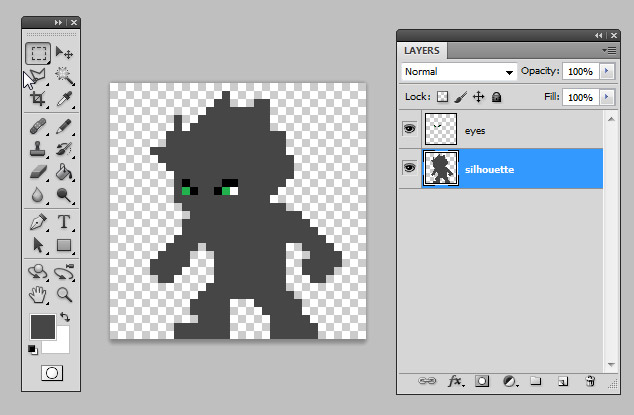
Você já poderia começar com o lineart (desenhando como faria normalmente, fazendo as linhas e moldando o personagem), mas uma maneira mais prática de fazer isso é primeiro fazer sua silhueta.
A coisa boa é que você não precisa ser perfeito neste estágio, apenas tente pegar o tamanho das coisas (cabeça, corpo, braços, pernas) e a pose inicial do personagem.
Vamos em frente! Agora desenhe algo assim na cor cinza:

Observe que também deixei alguns espaços em branco. Você não precisa preencher a tela inteira, você precisará de mais espaço para futuros quadros diferentes, e é útil você manter o mesmo tamanho de tela para todos eles.
Quando terminar a silhueta, é hora de começar o lineart.
Nesse momento você deve ser mais cuidadoso com a colocação dos pixels, então não se incomode em fazer armaduras, roupas, ou quaisquer detalhes ainda. Se precisar, você pode adicionar uma nova camada para nunca perder sua silhueta original.
![]()
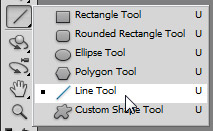
Se você acha que a ferramenta lápis é lenta demais para desenhar, você pode usar a ferramenta Linha (Line) para tornar as coisas mais rápidas – lembre-se de corrigir alguns pixels, já que não é tão exato quanto o Lápis. Você precisará configurá-lo, como mostrado abaixo:
Escolha a ferramenta Linha pressionando e segurando a ferramenta Retângulo e role para baixo até Linha.

Vá para a barra de configurações da ferramenta e selecione o terceiro ícone (“Preencher pixels”), mude o Peso para 1 (se já não estiver) e desmarque “Anti-alias”. Deve ficar assim:
![]()
Aplicando cor e sombreamento

Agora estamos prontos para começar colorir nosso personagem! Não se preocupe em escolher as cores certas agora, é muito fácil modifica-las depois, apenas certifique-se de que tudo tem sua cor própria. Por enquanto, você pode utilizar as cores padrão na guia Swatch (Janela > Amostras).

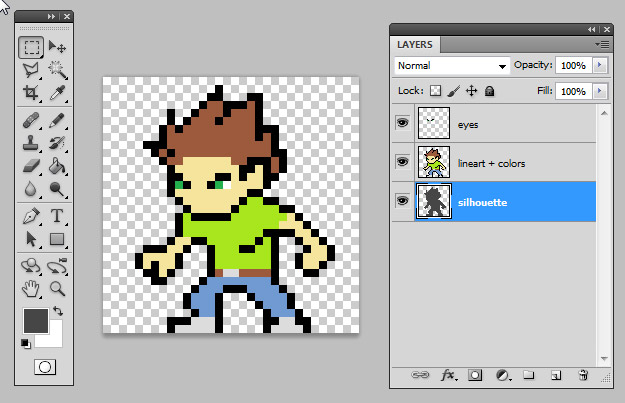
Agora você pode colorir o seu herói mais ou menos parecido com isso (sinta-se livre para utilizar sua criatividade e usar suas próprias cores!)

Observe que eu ainda não fiz esboço nenhum para as roupas ou cabelos. Lembre-se sempre: salve quantos pixels você puder!
Ah, e não perca tempo se preocupando cuidadosamente em colorir cada pixel. Para acelerar as coisas, desenhe as linhas para cada cor e use a ferramenta Balde de tinta para preencher os espaços. Você precisará configurar essa ferramenta também.
Selecione-o na barra de ferramentas (ou simplesmente pressione ‘G’), mude a tolerância para 0 e desmarque anti-alias.
![]()
Dica: Se você precisar usar a ferramenta Magic Wand (uma ferramenta muito útil que seleciona todos os pixels com a mesma cor), aplique as mesmas configurações que o Paint bucket – sem tolerância ou anti-alias.
O próximo passo exigirá algum conhecimento básico de luz e sombreamento. Se você não pratica no assunto, você pode simplesmente fazer seu sombreamento semelhante ao meu exemplo abaixo!
![]()
Tente dar a forma que quiser, geralmente é onde o projeto começa a ficar mais rico. Por exemplo, agora você pode ver um nariz, olhos carrancudos, volume no cabelo, uma profundidade e dobra nas calças.
Você também pode adicionar alguns pontos de luz, que vai ficar ainda melhor:
Apimente o seu palete

Muitas pessoas usam as cores da paleta padrão, mas como muitas pessoas usam essas cores, elas parecem iguais em muitos jogos.
O Photoshop possui uma grande variedade de cores em sua paleta padrão, mas não dependa muito dela. É melhor criar suas próprias cores clicando na paleta principal na parte inferior da barra de ferramentas.
![]()
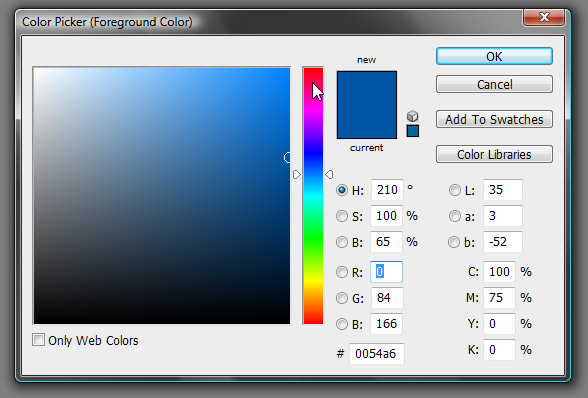
Em seguida, na janela Seletor de cores, navegue pela barra lateral direita para escolher uma cor e na área principal para escolher o brilho (mais branco ou mais preto) e a saturação (mais viva ou menos brilhante).

Depois de escolher, clique em OK e reconfigure a ferramenta Lata de tinta. Calma! Você apenas desmarcará a caixa “Contíguos”, então quando você pintar a nova cor, todos os pixels com a mesma cor na camada serão pintados também.
Esta é outra razão pela qual é importante manter a contagem de cores baixa e sempre usar a mesma cor ao lidar com o mesmo elemento (camisa, cabelo, capacete, armadura e assim por diante).
Mas não se esqueça de usar uma cor diferente para outras áreas, caso contrário, ela também será recolorida!
![]()
Desmarque a caixa “Contiguous” para pintar todos os pixels da mesma cor
Mude as cores de acordo com sua criatividade e faça algumas pinturas diferenciadas em seu personagem! Você pode até recolorir o contorno, apenas verifique se ele irá se misturar corretamente com o plano de fundo.
![]()
Por fim, faça um teste nas cores de fundo: crie uma nova camada abaixo do seu personagem e preencha-a com várias cores. É de extrema importância que seu personagem esteja visível em fundos claros, escuros, quentes e frios.
Dicas para editar pixels no Photoshop
![]()
Como você pode ver, eu desliguei o anti-alias em todas as ferramentas que usei até agora. Não se esqueça de desativá-lo em outras ferramentas, como a ferramenta Elliptical Marquee e Lasso.
Ele pode ser útil para redimensionar algumas partes ou até mesmo girá-las para animar outros quadros, como ciclos de execução.
Para fazer isso, use qualquer ferramenta de letreiro (clique em ‘M’) para selecionar uma área, clique com o botão direito e escolha ‘Free Transform’, ou simplesmente pressione Ctrl + T.
Você será capaz de redimensionar e girar livremente.
![]()
No entanto, o Photoshop com o anti-alias automatico tudo editado usando a função Free Transform.
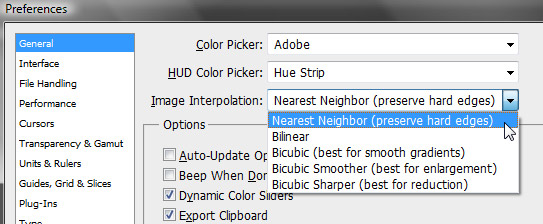
Antes de confirmar sua edição, vá em Edit> Preferences> General (Ctrl + K), e mude a “Image Interpolation” para “Nearest Neighbor”. Em suma, calcula a nova posição e tamanho de forma muito aproximada, não aplicando novas cores ou transparência, preservando as cores que você escolheu.

Conclusão de Pixel Art
![]()
Que artigo irado hein?! Espero que você tenha gostado deste artigo e aprendido um pouco mais sobre pixel art!
Em nosso treinamento de desenvolvimento de Games completo vemos com profundidade como aplicar em seu game o que você criou no Photoshop.





