Tempo de leitura: 10 minutos
Olá desenvolvedor, tudo em paz?
Você já conhece o Pure CSS? Sabe como ele funciona?
Algum tempo atrás falamos sobre Frameworks CSS e abordamos um pouco do Pure CSS, porém de forma bem resumida. Aqui neste artigo gostaria de trabalhar ele de forma mais detalhada com você, mostrando o que de fato ele é capaz de fazer.
Por isso fica comigo neste artigo para eu te passar todos os conceitos fundamentais do Pure.
ATENÇÃO: Este artigo foi escrito para desenvolvedores que tem o desejo de aprender o básico sobre o Pure e como usá-lo para criar sites mais rápidos, bonitos e responsivos, ok? Então se você não tem a mínima experiência com desenvolvimento Web vou deixar aqui alguns artigos para você se fundamentar antes de continuar nesta leitura.
>> Como se tornar um Desenvolvedor Front-End
>> Pré-processadores CSS: O Guia Definitivo
>> Quero ser um desenvolvedor Web: Como iniciar a minha carreira
Tudo pronto por aí para começarmos?
O que aprenderemos hoje sobre o Framework Pure CSS?
// Vantagens de se utilizar Pure CSS
// Classes Pure.CSS para Design Responsivo
O que é Pure CSS?

O Pure é um CSS (Cascading Style Sheet) desenvolvido pelo YAHOO. Ele vai te ajudar no processo de desenvolvimento de sites mais velozes, bonitos e responsivos.
Além de um tamanho muito pequeno, chegando a 4 KB, ele é muito experiente em termos de espaço.
Algumas das principais características do Pure são:
- CSS padrão com tamanho mínimo
- Design responsivo incorporado
- Conjunto de módulos CSS pequenos e responsivos
- Livre para usar
Vantagens de se utilizar Pure CSS

Design Responsivo
O Pure possui um design responsivo incorporado, de forma que o site criado se redesenha de acordo com o tamanho do dispositivo. O Pure possui uma grade de fluido móvel de 12 colunas que suporta classes responsivas para telas pequenas, grandes e médias.
As classes puras são criadas de forma que o site possa caber em qualquer tamanho de tela, sendo totalmente compatíveis com PC, tablets e dispositivos móveis.
CSS padrão
Pure usa apenas CSS padrão e é muito fácil de aprender. Não há dependência de nenhuma biblioteca JavaScript externa, como o jQuery.
Extensível
Pure é, por design, muito minimalista. Ele foi projetado considerando o fato de que é muito mais fácil adicionar novas regras CSS do que substituir as regras CSS já existentes.
Ao adicionar algumas linhas de CSS, a aparência do Pure pode ser personalizada para funcionar com um projeto da web existente.
Ele suporta sombras e cores fortes. As cores e tons permanecem uniformes em várias plataformas e dispositivos.
E o mais importante de tudo isso, ele é absolutamente gratuito.
Baixe Gratuitamente o Guia Completo de Como se Tornar um Desenvolvedor Full StackTenha em mãos o livro digital que irá lhe ensinar tudo sobre as principais tecnologias web e fará você dar o ponta-pé inicial no Universo Full-Stack!
Configuração do Ambiente

Existem duas maneiras de usar o Pure:
- Instalação local – você pode fazer o download do arquivo pure.css na sua máquina local e incluí-lo no seu código HTML.
- Versão baseada em CDN – Você pode incluir o arquivo pure.css em seu código HTML diretamente da CDN (Rede de distribuição de conteúdo).
Instalação local
- Acesse https://purecss.io/start/ para baixar a versão mais recente disponível.
- Coloque o arquivo pure-min.css baixado em um diretório do seu site, por exemplo, /css.
Você pode incluir o arquivo css no seu arquivo HTML da seguinte forma:
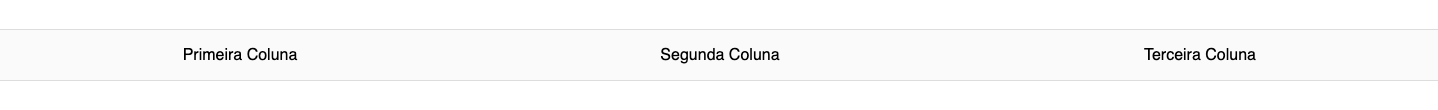
<html> <head> <title>Exemplo de PURE.CSS</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel="stylesheet" href="pure-min.css"> <style> .grids-example { background: rgb(250, 250, 250); margin: 2em auto; border-top: 1px solid #ddd; border-bottom: 1px solid #ddd; font-family: Consolas, 'Liberation Mono', Courier, monospace; text-align: center; } </style> </head> <body> <div class="grids-example"> <div class="pure-g"> <div class="pure-u-1-3"><p>Primeira Coluna</p></div> <div class="pure-u-1-3"><p>Segunda Coluna</p></div> <div class="pure-u-1-3"><p>Terceira Coluna</p></div> </div> </div> </body> </html>
Irá produzir o seguinte resultado:

Versão baseada em CDN
Você pode incluir o arquivo pure.css em seu código HTML diretamente da CDN (rede de entrega de conteúdo). A unpkg.com fornece conteúdo para a versão mais recente.
Agora, vamos reescrever o exemplo acima usando pure.css do unpkg.com CDN.
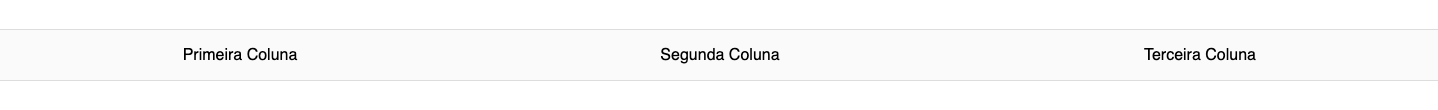
<html> <head> <title>Exemplo de PURE.CSS</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href="https://unpkg.com/[email protected]/build/pure-min.css"> <style> .grids-example { background: rgb(250, 250, 250); margin: 2em auto; border-top: 1px solid #ddd; border-bottom: 1px solid #ddd; font-family: Consolas, 'Liberation Mono', Courier, monospace; text-align: center; } </style> </head> <body> <div class = "grids-example"> <div class = "pure-g"> <div class = "pure-u-1-3"><p>Primeira Coluna</p></div> <div class = "pure-u-1-3"><p>Segunda Coluna</p></div> <div class = "pure-u-1-3"><p>Terceira Coluna</p></div> </div> </div> </body> </html>
E obviamente irá reproduzir o mesmo resultado:

Classes Pure.CSS para Design Responsivo
| Sr. No. | Nome e descrição da classe |
|---|---|
| 1 | .pure-u- *
Define o contêiner para ocupar o espaço necessário em qualquer dispositivo. |
| 2 | .pure-u-sm- *
Define o contêiner para ocupar o espaço necessário em um dispositivo com largura ≥ 568px. |
| 3 | .pure-u-md- *
Define o contêiner para ocupar o espaço necessário em um dispositivo com largura ≥ 768px. |
| 4 | .pure-u-lg- *
Define o contêiner para ocupar o espaço necessário em um dispositivo com largura ≥ 1024px. |
| 5 | .pure-u-xl- *
Define o contêiner para ocupar o espaço necessário em um dispositivo com largura ≥ 1280px. |
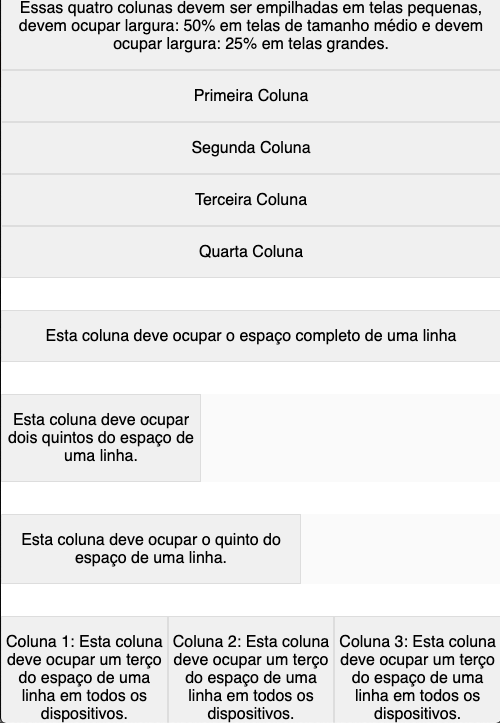
No exemplo a seguir criaremos uma grade (grid) responsiva com uma linha com quatro colunas. As colunas devem ser empilhadas em telas pequenas, ocupar largura: 50% em telas de tamanho médio e ocupar largura: 25% em telas grandes.
Isso é feito adicionando a classe .pure-u-1 para telas pequenas, .pure-u-md-1-2 para telas de tamanho médio e .pure-u-lg-1-4 para telas grandes. Redimensione a página para ver o resultado da grade na tela.
Vamos ao exemplo:
<head> <title>Containers PURE.CSS</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href = "https://unpkg.com/[email protected]/build/pure-min.css"> <link rel = "stylesheet" href = "https://unpkg.com/[email protected]/build/grids-responsive-min.css"> <style> .grids-example { background: rgb(250, 250, 250); margin: 2em auto; font-family: Consolas, 'Liberation Mono', Courier, monospace; text-align: center; } .graybox { background: rgb(240, 240, 240); border: 1px solid #ddd; } </style> </head> <body> <div class = "grids-example"> <div class = "pure-g"> <div class = "pure-u-1-1"> <div class = "graybox"> <p>Essas quatro colunas devem ser empilhadas em telas pequenas, devem ocupar largura: 50% em telas de tamanho médio e devem ocupar largura: 25% em telas grandes.</p> </div> </div> <div class = "pure-u-1 pure-u-md-1-2 pure-u-lg-1-4"> <div class = "graybox"> <p>Primeira Coluna</p> </div> </div> <div class = "pure-u-1 pure-u-md-1-2 pure-u-lg-1-4"> <div class="graybox"> <p>Segunda Coluna</p> </div> </div> <div class = "pure-u-1 pure-u-md-1-2 pure-u-lg-1-4"> <div class="graybox"> <p>Terceira Coluna</p> </div> </div> <div class = "pure-u-1 pure-u-md-1-2 pure-u-lg-1-4"> <div class = "graybox"> <p>Quarta Coluna</p> </div> </div> </div> </div> <div class = "grids-example"> <div class = "pure-g"> <div class = "pure-u-1"> <div class = "graybox"> <p>Esta coluna deve ocupar o espaço completo de uma linha</p> </div> </div> </div> </div> <div class = "grids-example"> <div class = "pure-g"> <div class = "pure-u-2-5"> <div class = "graybox"> <p>Esta coluna deve ocupar dois quintos do espaço de uma linha.</p> </div> </div> </div> </div> <div class = "grids-example"> <div class = "pure-g"> <div class = "pure-u-3-5"> <div class = "graybox"> <p>Esta coluna deve ocupar o quinto do espaço de uma linha.</p> </div> </div> </div> </div> <div class = "grids-example"> <div class = "pure-g"> <div class = "pure-u-1-3"> <div class = "graybox"> <p>Coluna 1: Esta coluna deve ocupar um terço do espaço de uma linha em todos os dispositivos.</p> </div> </div> <div class = "pure-u-1-3"> <div class = "graybox"> <p>Coluna 2: Esta coluna deve ocupar um terço do espaço de uma linha em todos os dispositivos.</p> </div> </div> <div class = "pure-u-1-3"> <div class = "graybox"> <p>Coluna 3: Esta coluna deve ocupar um terço do espaço de uma linha em todos os dispositivos.</p> </div> </div> </div> </div> </body> </html>
O resultado deve sair assim:

Conclusão de Pure CSS
Gostou de aprender um pouco mais sobre Pure CSS e como aplicá-lo em seus projetos? Tenho uma notícia ainda melhor para você que deseja se aprofundar no desenvolvimento web!
O próximo passo para você é colocar a mão na massa comigo em projetos reais, pois além de muitos anos no mercado de desenvolvimento Web, sou professor com vasta experiência para te conduzir nesta jornada e tirar todas as suas dúvidas.
Adquirindo o Pacote Full-Stack você será acompanhado até atingir as habilidades que você precisa para ingressar no mercado. Nele você aprenderá desde o básico HTML até construir os projetos mais incríveis e cobiçados do mercado.






