Tempo de leitura: 6 minutos
E aí desenvolvedor, tudo tranquilo? Espero que sim! E se não estiver, vai ficar! Pois hoje iremos aprender sobre o Vue.JS, um framework progressivo bem interessante para a construção de interfaces de usuário.
Encarar um novo framework pode até ser algo complexo para qualquer desenvolvedor, especialmente para quem ainda esteja aprendendo Linguagem de base (que neste caso é o JavaScript).
É por isso que decidi escrever este artigo, para tentar simplificar o aprendizado de Vue.js tornando-o mais fácil e simples possível.
Mas vamos parar de blá blá blá e partir para ação!
Para você continuar lendo este artigo suponho que você já tenha conhecimento básico de HTML / CSS e JavaScript.
Não estou falando aqui que você precisa ser um desenvolvedor front-end experiente para começar a aprender Vue JS, mas, no mínimo, você precisa ter a capacidade de fazer suas próprias marcações em HTML, compreendendo o básico do funcionamento do CSS, e claro, como codificar em JavaScript, Ok?
Leia também >> Como Se Tornar um Desenvolvedor Front-End
O que iremos aprender neste artigo?
// Criando sua primeira aplicação com Vue.js
O que é Vue.js?

Vue (pronuncia-se /vjuː/, como view, em inglês) é um framework progressivo para você construir interfaces de usuário.
Ao contrário de outros frameworks monolíticos, Vue foi projetado desde a sua criação para ser adotável incrementalmente. Sua biblioteca principal é focada exclusivamente na camada visual (view layer), onde você pode adotar e integrar de forma muito fácil com outras bibliotecas ou projetos existentes.
De outro modo, Vue JS também é perfeitamente capaz de dar poder a sofisticadas Single-Page Applications quando integrado com ferramentas modernas e bibliotecas de apoio.
História do Vue.js

O Vue.j, lançado em 2014, foi desenvolvido por Evan You depois dele trabalhar para o Google no projeto do AngularJS.
Então ele pensou o seguinte: “e se eu pudesse extrair a parte que realmente gostava de Angular e construir algo realmente leve sem todos os conceitos extras envolvidos?”
O Vue foi apresentado como uma grande promessa no GitHub, conquistando a maioria das estrelas de qualquer projeto de código aberto no site.
Registou cerca de 57,908 Estrelas, que o transformou em um dos projetos mais populares do open source dentro do GitHub e o segundo framework/biblioteca de JavaScript mais popular (perdendo apenas para o React).
Criando sua primeira aplicação com Vue.js

Pelo fato de o vue.js ser bastante flexível, você consegue iniciar uma aplicação de várias maneiras. Você pode apenas importar a biblioteca no <head> por exemplo e começar a desenvolver em cima
1. Instalando a CLI
Agora vamos desenvolver nossa primeira aplicação em Vue.js utilizando a vue-cli. Pois é a forma mais simples de se iniciar uma aplicação.
Os requisitos mínimos para você dar o pontapé inicial no seu projeto é ter o Node.js instalado (versão >= 6.x) pois iremos fazer o processo por meio do NPM e Git.
Leia também >> O que é Node Js
Vamos começar instalando a CLI com o seguinte comando:
npm install -g vue-cli
Dependendo de como estiver sua internet, pode ser rápido ou não.
Para ter certeza de que foi instalado, digite o comando:
vue - V
V maiúsculo mesmo.
2. Iniciando Projeto
Para iniciar um projeto com a CLI, é só utilizar o comando a seguir:
vue init <template-name> <project-name>
Caso queira listar os templates que estão disponíveis, utilize o comando vue list. Já o nome do projeto, você que escolhe.
Para o nosso novo projeto Hello World, desenvolveremos o projeto hello-aluno com o template do Webpack.
vue init webpack hello-aluno
Não se preocupe se você não compreender tudo.
Nós escolhemos o nome do projeto, escrevemos uma descrição para ele e dissemos quem é o autor (ele captura de forma automática do Git).
3. Configurando o Projeto
Agora fazemos a escolha do tipo de build, nesse momento, apenas aperte Enter no default. Mas, de acordo com sua necessidade você pode modificar.
vue-router é a lib. Mas para este exemplo, coloque n.
ESlint, é padrão de código. Também vamos dizer n.
Para as próximas duas perguntas de testes, também vamos colocar n.
Observe que com o CLI você tem noção total do poder de se utilizar o Vue.js e verdadeiramente ter um framework progressivo.
E na última pergunta, vamos utilizar o NPM.
4. Instalando dependências e rodando o projeto
Agora vamos acessar a pasta do nosso projeto, fazer a instalação de suas dependências e executar o projeto.
Para abrir a pasta do projeto:
cd hello-aluno
Pronto! Agora estamos dentro da pasta do nosso projeto, se você quiser pode ir lá na pasta dar uma olhada e ver que vários arquivos foram gerados, pasta de source, build (src) onde desenvolvemos e inserimos a maior parte dos arquivos.
Para o desenvolvimento temos que instalar algumas dependências.
npm install
Pode ser que demore um pouco. Se por acaso der erro na instalação de algum pacote, é só repetir o processo que fizemos.
Para finalizar o nosso projeto vamos rodar ele com o seguinte comando:
npm run dev
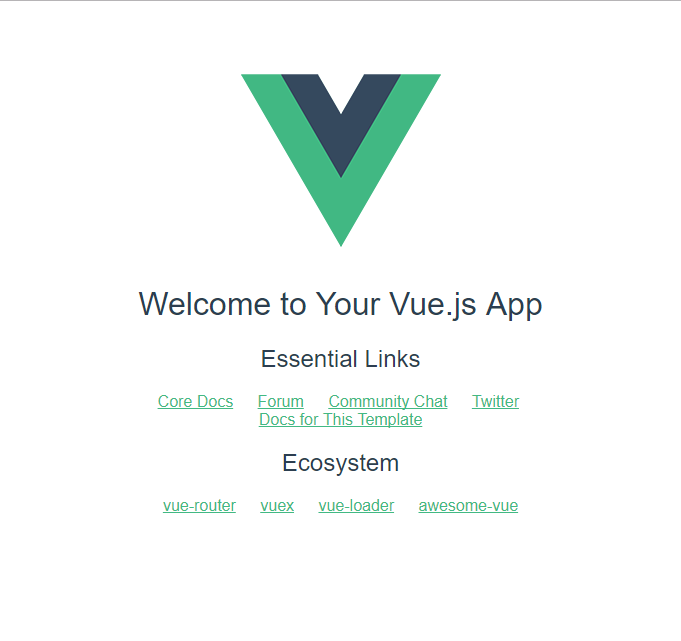
No final ele vai dar a mensagem mostrando em qual porta o projeto está sendo executado, e aí é só abrir essa URL e prontinho! Nosso projeto está pronto ao vivo e a cores.
 Pode comemorar! Sua primeira aplicação em Vue.js está 100%!
Pode comemorar! Sua primeira aplicação em Vue.js está 100%!
Conclusão de Vue.Js

Como você viu, fizemos algo muito simples, mas com Vue.Js dá pra você fazer centenas de coisas bem mais complexas, mas como essa não é a proposta deste artigo, fomos direto ao ponto para você aprender a pelo menos dar os primeiros passos com o Vue, porém se você deseja se aprofundar e construir aplicações bem mais robustas e completas eu tenho um convite especial para você.
>> Conheça o nosso treinamento completo “Pacote Full-Stack” e Domine as Tecnologias mais Atuais e Poderosas!
Com o Pacote Full-Stack, você não vai dominar apenas Vue.js mas as maiores e principais tecnologias do mercado e se tornar um(a) Desenvolvedor(a) Full-Stack, com salários que ultrapassam facilmente a faixa dos R$5.000,00. Ou ainda, poderá criar sua própria Agência/Empresa e ganhar quanto quiser. Você será dono(a) do próprio tempo!





