Tempo de leitura: 19 minutos
Finalmente chegamos na era do pós-PC da computação pessoal. Nos smartphones e Tablets, a web, finalmente, tem a chance de se tornar verdadeiramente onipresente. Essa é uma perspectiva que tem se tornado cada vez mais presente em nossas vidas, e por isso precisamos reverter a nossa visão de como se construir sites, e por isso decidi mostrar a você o passo a passo de como fazer um site responsivo capaz de atender essa nova demanda de dispositivos móveis.
O Web Design responsivo é a chave para você acompanhar toda essa explosão tecnológica, é pensar em páginas que se adaptam em todos os dispositivos e em todos os contextos de uso.
É enfim sair das limitações de um navegador comum desktop, e pensar em páginas com flexibilidade que suportem todos os tamanhos de tela, todas as resoluções, interfaces com touch ou mouse.
E não é somente porque usar essa tecnologia é algo divertido. Existe uma base estatística muito forte que justifica por que devemos prestar atenção e atuar no mercado mobile!
Só para você ter uma ideia, o mercado mobile cresceu tanto que depois de chegar à marca de 12,3 milhões de aparelhos comercializados no primeiro trimestre de 2017, os meses de abril, maio e junho registraram 12,8 milhões de dispositivos vendidos, número que é 5,9% maior do que o obtido nos mesmos meses de 2016 e 3,7% mais do que nos primeiros meses de 2017. Os dados são do estudo IDC Mobile Phone Tracker Q2, realizado pela IDC Brasil.
Em maio de 2012, a Google liberou, no mundo todo, uma pesquisa chamada de “Nosso Planeta Mobile”. Felizmente, o Brasil também foi contemplado e um documento foi disponibilizado com os resultados obtidos. É altamente aconselhável que você tenha acesso e estude o relatório “Nosso Planeta Mobile: Brasil – Como entender o usuário de celular”.
Depois de entendermos a importância do Web Design Responsivo este artigo será uma mão na luva para você transformar qualquer projeto estático em algo dinâmico e adaptável em qualquer tipo de dispositivo, até no browser da sua geladeira rs.
O que iremos estudar para aprender como fazer um site responsivo?
// Princípios do Web Design Responsivo
Gostou do que vem por aí? Então vamos lá, que ainda tem muito conteúdo relevante pela frente.
Princípios do Web Design Responsivo

Já abordamos na introdução do artigo o que é web design responsivo, que é justamente o web design que responde a quaisquer dispositivos/resoluções, e não só responde mas é bem apresentado em qualquer um deles.
Vamos nos aprofundar um pouco mais para entender como funciona toda essa engrenagem.
Como surgiu o Web Design Responsivo?
Não sei se você já ouviu falar no site A List Apart – http://www.alistapart.com/, é um site muito legal que existe desde 1998, e que apesar dos anos passados nunca deixou de brindar seus leitores com artigos e livros de excelência.
Ethan Marcotte, um dos escritores do A List Apart, por volta do ano de 2010, publicou um artigo com o título de “Responsive Web Design” que transformaria, para sempre, a forma como se faz design na web.
E o artigo inicia exatamente assim:
O controle que os designers têm no meio impresso e, muitas vezes, desejam ter no meio web, é simplesmente um reflexo da limitação da página impressa. Devemos aceitar o fato de que a web não tem as mesmas restrições e projetar (o web design) para essa flexibilidade
Ethan explica seus conceitos e sugestões no decorrer do artigo (usando tecnologia que já era existente na época da publicação do artigo) para que as páginas fossem arquitetadas utilizando o que ele denominou de web design responsivo.
Inclusive, um site de exemplo foi apresentado no artigo, o que deixou a comunidade de desenvolvedores muito eufórica.
Inspirado pelos conceitos de arquitetura e filosofia, a proposta de Ethan com a publicação do artigo foi apresentar um conjunto de técnicas que garantem responsividade a um web design.
E com tantos feedbacks positivos e à ansiedade da comunidade por melhores e maiores explicações sobre o assunto, no ano seguinte, foi lançado o livro que se chamou nada mais nada menos que: Responsive Web Design.
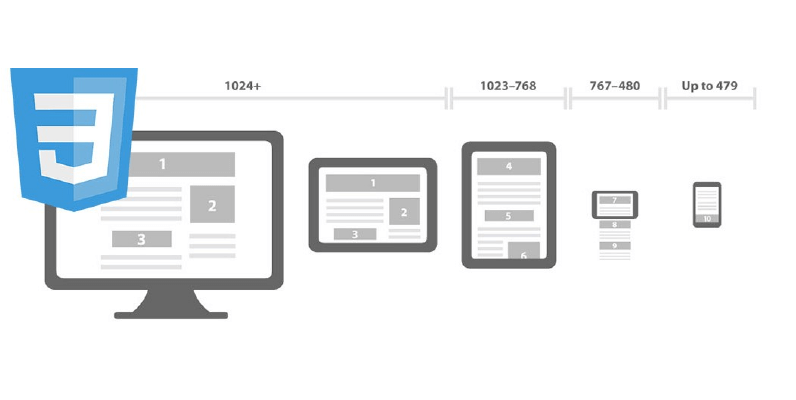
Resoluções de tela.
Como você mesmo viu, quando falamos lá atrás sobre algumas estatísticas do mundo mobile, os números envolvendo esse novo marco tecnológico são incríveis.
E estes números, também mostram, que a tendência é que mais e mais dispositivos surjam a cada ano.
Então, juntando os dispositivos que já estão em cena com os que são lançados a cada período de tempo, temos muitos, mas muitos devices para prestar atenção, ou talvez nem tanto?
Obviamente, é humanamente impossível acompanhar e dar suporte a todos os dispositivos mobile que existem e que ainda estão por vir. Na verdade isso não é preciso ser feito.
O equívoco que muitas vezes se comete é ainda não ter compreendido que, na verdade, o que importa não é o tamanho físico da tela ou do dispositivo, mas a sua resolução.
Tendo a nossa atenção totalmente voltada para as resoluções, é possível, com uma facilidade muito maior, desenvolver para uma incrível quantidade de dispositivos, sem ter que bater cabeça, necessariamente, com que dispositivos são esses ou o tamanho físico de suas telas.
Imagine a dor de cabeça que seria ter que atualizar seus scripts de identificação de devices sempre que o mais novo smartphones do momento for lançado?
Layout Fluído

Layou fluído ou, como Ethan o chama originalmente, grid flexível, é o primeiro passo para desvendarmos os mistérios do web design responsivo.
Para se ter um layout fluído em um projeto web, a principal medida a ser tomada é: não utilizar medidas absolutas no CSS.
O que isso quer dizer? Que ao especificar, espaçamentos, margens, paddings, enfim, ao determinar qualquer medida que se refere ao layout das páginas do site, é necessário usar valores relativos, como porcentagem e ems, como veremos.
Vamos analisar quais os tipos de medidas em CSS
Embora existam outros tipos de medidas no CSS, vamos basear a nossa explicação nas 4 principais que são: pixels, porcentagens, pontos e ems.
-
Pixel (px).
É a unidade de medida fixa mais usada no CSS. Um pixel é um ponto indivisível na tela de exibição de um dispositivo.
-
Ponto (point).
Os pontos são tradicionalmente utilizados para CSS de impressão. Um ponto é igual a 1/72 polegadas. Assim como os pixels, os pontos são unidades de tamanho fixo.
-
Porcentagem (%)
O percentual parece bastante com a unidade “em”, mas tem algumas diferenças fundamentais.
Primeiro que o tamanho atual da fonte é igual a 100% (ou seja 12pt = 100%).
E durante o uso da unidade por cento, o texto permanece totalmente escalável para dispositivos móveis.
-
Ems (em).
Já o “em” é uma unidade escalável. Quando falamos de tamanho de fonte, 1em é igual ao tamanho atual da fonte do elemento-pai.
Exemplo: Se o tamanho da fonte é 12pt, 1em é igual a 12pt. Ems são escaláveis na sua essência. 2em seria igual a 24pt e 0.5 seria 6pt, e assim por diante.
Então qual a diferença básica entre pixels, pontos, porcentagens e ems? É que os dois primeiros são unidades de medida fixas e os outros dois, são variáveis.
Portanto, fica bem claro que utilizar pxs ou pts não é adequado para designs responsivos (claro que com a pratica e experiencia mais a demanda de determinados projetos, pode ser necessário especificar alguns valores fixos em algumas situações), o que nos deixa com as outras 2 opções.
Mas qual a diferença entre utilizar porcentagem ou ems?
Porcentagem x Ems
Levando em conta as características que foram analisadas, parece que é a mesma coisa usar porcentagem ou em. Mas, existem algumas pequenas diferenças.
O mais importante é você saber que, quando nós falamos de layout, marcar unidades com porcento % fornece uma exibição mais consistente e acessível para os visitantes.
Quando o cliente altera as configurações de exibição, as medidas com % se alteram de uma forma mais razoável, permitindo que a legibilidade seja preservada, bem com a acessibilidade e o design visual.
Portanto, mesmo com a possibilidade de utilizar um dos tipos de medidas relativas, é meio que determinante entre os desenvolvedores, acredito que por meio de muitos testes e experiência com responsividade, que utilizar porcentagem com tamanhos no layout (largura, margens, espaçamentos, etc) e é utilizar ems para lidar com fontes é o melhor caminho.
Metatag Viewport
No W3C, “Visual formatting model“, é explicado que:
“Agentes do usuário de mídia contínua em geral oferecem aos usuários uma viewport (uma janela ou outra área de visualização na tela) através do qual os usuários consultam um documento. Os agentes podem alterar o layout do documento quando o viewport é redimensionado. Quando a viewport é menor que a área da tela em que o documento é renderizado, o agente deve oferecer um mecanismo de rolagem”
Explicando melhor, no contexto de desenvolvimento web, o viewport é a parte visível da página web que é renderizada pelos navegadores (desprezando painéis, barras de menu, plugins, barra de rolagem, etc).
Os navegadores de dispositivos mobile tentam exibir páginas web feitas somente para desktop (a maioria delas), ajustando automaticamente, o zoom do display, e isso pode ser problemático para os sites que já foram planejados para telas pequenas, que são todos que você irá fazer a partir da leitura deste artigo okay?
Mas, graças a essa “santa” meta tag para contornar essa característica dos navegadores. É a meta tag viewport.
As metatags são colocadas como elementos-filho de head no HTML. Sua sintaxe obedece à seguinte ordem:
<meta name="nome-da-meta" content="conteudo-da-meta">
Sendo assim a nossa meta tag viewport será:
<meta name="viewport" content="">
Em content, é possível declarar uma diversidade de parâmetros e valores conforme o tipo de visualização que se configurar às paginas.
Ou seja, com ela é possível mostrar “resoluções personalizadas” aos visitantes para determinados devices.
Os mais utilizados parâmetros de content são:
- width: para definir a largura da viewport;
- height: define a altura da viewport;
- initial-scale: define a escala inicial (zoom) inicial da viewport.
Exemplo da utilização da meta tag viewport
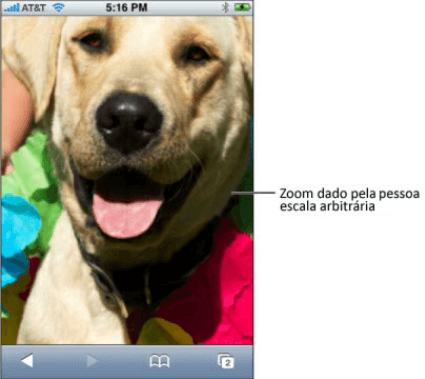
Vejamos uma imagem de 320x356px, mostrada em um iPhone, renderizada utilizando as configurações default de viewport.
![]()
Agora, a página com o zoom na viewport sendo o mesmo do da própria imagem.
<meta name="viewport" content="width=320,initial-scale=1">
![]()
Como se trata de configurações que são escolhidas conforme a necessidade do projeto, o zoom na viewport pode ser maior ou menor do que a área visível.
Se o zoom for maior do que a área visível, então será possível deslizar a tela para ver mais da página, como na imagem abaixo com as seguintes configurações:
<meta name="viewport" content="width=320,initial-scale=1.5">
![]()
E também é possível definir um zoom menor para a viewport.
<meta name="viewport" content="width=320,initial-scale=0.5">
![]()
Nos dispositivos móveis, existe a possibilidade de também fazer zoom in e zoom out utilizando gestos.
Quando isso acontece, ela não altera o tamanho da viewport; altera sua escala. Como consequência, os gestos de pan e zoom não alteram o layout da página.

A configuração ideal do viewport
Como você viu, o iPhone nos exemplos apresentados, têm largura de 320px. Mas imagine aparelhos com diferentes resoluções, seria muito trabalhoso e desgastante identificar, marcar e fazer manutenções no código com todos os possíveis tamanhos.
Mas, não se assuste, pois, como estamos vendo no artigo, a tecnologia sempre nos auxilia.
Existe uma forma de especificar automaticamente o tamanho do device. Será como utilizar uma variável que, por padrão, já contém a largura do dispositivo que está realizando o acesso naquele momento.
É só utilizar:
<meta name="viewport" content="width=device-width">
Isso irá indicar ao navegador que o width da meta tag viewport é o tamanho da largura do dispositivo.
Também é interessante que, assim que a página renderize, não haja alterações na escala inicial.
Por isso, juntamente com width=device-width da meta tag viewport, é bom utilizar a initial-scale em 1.
E para a maioria dos sites desenvolvidos de acordo com a filosofia do design responsivo, é a configuração ideal de viewport.
<meta name="viewport" content="width=device-width,initial-scale=1">
Imagens flexíveis

Para conseguirmos um efeito interessante, tornando nossas imagens flexíveis, partimos do bom e velho CSS, é tão simples que não vamos precisar de muita explicação para que você entenda essa regra.
É só acrescentar no início do seu CSS:
img { max-width: 100%; }
Segundo a própria documentação sobre max-width do W3C, essa propriedade CSS permite restringir larguras de conteúdo dentro de um determinado intervalo.
No caso, nosso “intervalo” foi de 100%. Em outras palavras, nossa regra genérica de CSS significa algo como: “as imagens podem ser de qualquer largura até o máximo de 100%”.
Mas “100%” de quê? Do elemento em que estão inseridas!
Apesar de ser uma técnica excelente, nos traz o seguinte problema, chamado performance.
E o problema principal seria você fazer o usuário de um dispositivo móvel baixar arquivos muito mais pesados do que ele precisa.
Qual o motivo de utilizar uma imagem gigante de 2480x1540px se ela será visualizada em um celular de 320x480px?
Isso pode até ser tolerado se o seu layout possuir poucas imagens. Mas se você multiplicar isso por dezenas de imagens, você pode ser o responsável por esgotar o plano de dados de alguém.
Você precisaria de um container. Uma div, figure, ou até mesmo um span, mas a imagem precisaria estar dentro de algo. E isso acrescentaria muitas linhas desnecessárias de código.
Muitas vezes o ideal não é encolher uma imagem, mas sim substituí-la por outra.
Suponhamos que o seu banner “bg_1” tenha um texto aplicado ou que a imagem simplesmente perca os detalhes principais em um tamanho reduzido.
Neste caso você poderia deixar duas imagens no código e usar um display:none no CSS para esconder e mostrar as imagens certas através de media queries (que será o nosso próximo assunto).
Mas outra vez o resultado em performance será ainda mais desastroso pois você estará fazendo o usuário baixar 2 imagens no lugar de uma.
Quanta bagunça seria se o designer decidisse inventar uma imagem para televisão, outra pra tablet, e outra para mobile.
A solução quase que perfeita
Quase que perfeita, porque uma solução perfeita seria algo para resolver tudo de uma vez sem precisar recorrer a recursos para cada circunstância.
Porém tudo vai depender da complexibilidade do seu projeto. Por isso vou te apresentar algumas soluções e você decide qual a que mais se adequa ao seu projeto.
Elemento Picture
Com o picture você será capaz de declarar diversas fontes para uma única imagem no seu documento HTML e controlar qual deve ser apresentada por meio das media queries.
Fazemos isso usando a tag pictures em conjunto com o parâmetro source.
Com essa técnica é possível especificar diferentes imagens de acordo com a largura e altura da janela do navegador, orientação do dispositivo, densidade de pixels, layout para impressão, etc.
Obviamente utilizamos esta especificação apenas quando tivermos trabalhando com mais de uma imagem, decidindo pelo bom e velho img quando tiver apenas uma imagem.
O img também serve de fallback para browsers que não aceitam o picture.
<picture> <source srcset="pic1x.jpg 1x, pic2x.jpg 2x, pic4x.jpg 4x"> <img alt="descrição da imagem" src="pic1x.jpg" width="500" height="500"> </picture>
Veja que três endereços foram descritos no source srcset: pic1x, pic2x e pic4x.
Os atributos seguintes (1x, 2x, 4x) são “dicas” para o user agent trocar a imagem de acordo com a densidade de pixels da tela.
Sendo que 1x é o padrão, 2x é o dobro da densidade, etc.
Mas, em alguns casos, isto acaba não sendo suficientemente específico. Então podemos acrescentar um valor Xw e Xh referente a altura e largura do viewport.
<picture>
<source sizes="100%" srcset="pic400.jpg 400w, pic800.jpg 800w, pic1600.jpg 1600w">
<img src="pic400.jpg" alt="descrição da imagem">
</picture>
Ou trabalhar em conjunto com as media queries.
<picture>
<source media="(min-width: 45em)" srcset="grande.jpg">
<source media="(min-width: 18em)" srcset="media.jpg">
<img src="pequena.jpg" alt="descrição da imagem">
</picture>
Os pontos positivos são vários, além de semântica, versátil, permite direção de arte.
Vou deixar alguns links úteis para você se aprofundar no assunto:
https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/picture
http://picture.responsiveimages.org/
https://github.com/ResponsiveImagesCG/picture-element
Utilizando o Foresight.js
O Foresight.js funciona de forma bem diferente das soluções apresentadas até aqui.
O que ele faz é basicamente testar a velocidade da conexão do usuário antes de realizar a requisição da imagem do servidor.
Isso é muito bom, pois acaba contradizendo um mito de que um usuário que está utilizando um dispositivo móvel tenha uma conexão lenta.
Eu mesmo utilizo tablets e celulares em casa via wi-fi com uma conexão excelente, mas as vezes frequento certos ambientes com uma conexão lenta utilizando os mesmos aparelhos.
Por isso testar a velocidade da conexão é uma maneira eficaz de verificar quem de fato pode se dar ao luxo de baixar ou não imagens pesadas.
Na prática ele funciona da seguinte forma:
Depois de você declarar o arquivo .js no seu HTML você determina uma classe para a imagem. E lembre-se de utilizar o noscript como fallback.
<img data-src="imagem.w320.jpg" data-width="320" data-height="212" class="fs-img"> <noscript> <img src=imagem-fallback.jpg"> </noscript>
Depois é só informar a classe no seu CSS, fazendo a substituição do w320 por quaisquer resoluções que você quiser.
font-family: 'image-set( url(w320|w{requestWidth}) 2x high-bandwidth )';
display:none;
Observe que isso foi feito por meio do atributo font-family o que é basicamente dar um golpe certeiro na cara da semântica.
Talvez essa seja uma ótima forma de fazer com que os órgãos responsáveis aprovem mais depressa um padrão oficial para se trabalhar com imagens responsivas.
WordPress e seus múltiplos plugins
- Picturefill WP – Baseado no picturefill.js
- PB Responsive Images – Baseado na tag picture
- Simple responsive images – Redimensiona as imagens para os breakpoints que você desejar.
- Mobble – Trabalha com funções condicionais para detectar tablets e smartphones.
Media Queries

Essa é uma peça chave em nosso quebra-cabeça responsivo.
Mesmo sem utilizar as media queries, com o que aprendemos até aqui podemos deixar nossos sites bem flexíveis.
No entanto, se queremos desenvolver sites de qualidade que se adaptam em todos os dispositivos, é necessário dar um passo além.
É necessário que o site não somente possua seus elementos flexíveis, mas também que os elementos possam mudar de posição, tamanho, se escondam ou apareçam, de acordo com a necessidade (display).
É necessário que o design se ajuste!
Por isso a necessidade de se utilizar as Media Queries.
Media Queries permite que foquemos principalmente no tamanho da tela onde vamos exibir o conteúdo.
Ou seja, Media Queries, que já é uma recomendação do W3C desde junho de 2012, tornaram possível a evolução para um novo nível de especificação de estilos para web sites.
Exemplo:
É possível especificar um CSS apenas para devices com tela de até 320px:
<link rel="stylesheet" media="screen and (max-width: 320px)" href="320.css">
Caso deseje fazer várias declarações somente em um arquivo, podemos fazer:
@media screen and (min-width: 320px) { body { font-size: 80%; } } @media screen and (min-width: 480px) { body { font-size: 90%; } }
Mas não é somente isso, existe uma quantidade enorme de parâmetros de Media Queries. Mas esse é um assunto para um próximo artigo.
Conclusão de como fazer um site responsivo

O que falta agora é só prática, pois teoria e conceitos você tem bastante agora.
Se o seu desejo foi aprender como fazer um site responsivo, acredito que cumprimos o nosso dever, porém não é simplesmente copiar e colar o que explicamos aqui, você precisa compreender o que de fato você está fazendo.
Por isso não pare a sua pesquisa, continue lendo, pesquisando e principalmente testando, pois é de testes que basicamente vive um desenvolvedor web rs.
Um forte abraço e bons programas =)






Link permanente