Tempo de leitura: 6 minutos
Olá desenvolvedor, tudo bem com você? Já conhece o Framework JQuery Mobile? Sabe como ele funciona?
Hoje vamos analisar detalhadamente desde o que é, até a sua instalação e utilização, tranquilo?
O que iremos aprender hoje?
// Por que usar o jQuery Mobile?
// Instalação do JQuery Mobile
// Download da biblioteca jQuery via CDNs
O que é jQuery Mobile?

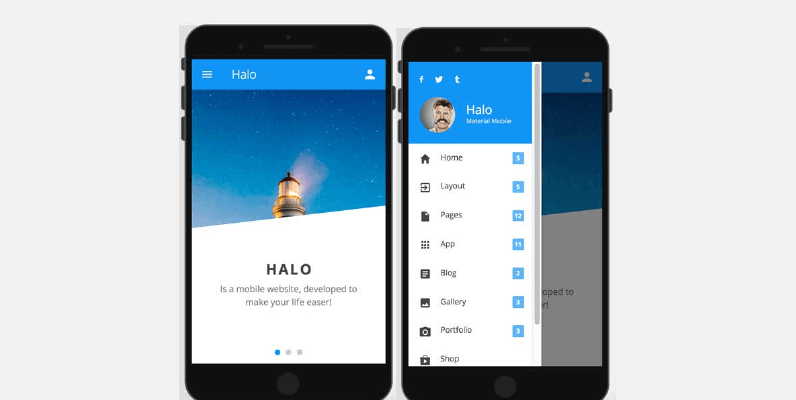
O JQuery Mobile é um framework de interface do usuário, construída no jQuery Core e utilizada para desenvolver sites ou aplicativos responsivos acessíveis em dispositivos móveis, tablets e computadores.
Ele utiliza os recursos de JQuery e JQuery UI para fornecer recursos de API para aplicações web móveis.
Foi totalmente escrito em JavaScript e desenvolvido pela equipe do projeto jQuery no ano de 2010.
Por que usar o jQuery Mobile?

Ele cria aplicações Web que funcionam da mesma maneira nos dispositivos móveis, tablets e computadores.
É compatível com outros frameworks, como PhoneGap, Whitelight, etc.
Ele fornece um conjunto de entradas de formulário amigáveis ao toque e UI widgets.
O aprimoramento progressivo traz uma funcionalidade exclusiva para todas as plataformas móvel, tablet e desktop e adiciona carregamentos de páginas eficientes e suporte mais amplo ao dispositivo.
Recursos do jQuery Mobile

Ele é construído no jQuery Core e no framework UI “escreva menos, faça mais”.
É uma estrutura de código aberto (open source) compatível com várias plataformas e com vários navegadores.
Ele integra as interfaces HTML5, CCS3, jQuery e jQuery UI em uma estrutura para criar páginas com o mínimo de scripts.
Inclui o sistema de navegação Ajax que usa transições de página animadas.
Vantagens do jQuery Mobile

É fácil aprender e desenvolver aplicativos se você tiver conhecimento dos recursos HTML5 e CSS3.
É compatível com várias plataformas e navegadores, assim você não precisa se preocupar em escrever códigos diferentes para cada resolução de dispositivo.
Você pode criar o tema personalizado usando o ThemeRoller sem escrever linha de código. Ele suporta todos os navegadores HTML5.
Ele usa HTML5 junto com JavaScript para facilitar o desenvolvimento de aplicativos da web, e é construído de uma maneira que permite que o mesmo código seja escalado automaticamente da tela do celular para a tela da área de trabalho.
Instalação do JQuery Mobile

Para você fazer uso do jQuery Mobile não é necessário fazer uma instalação padrão.
Basta você criar na marcação HTML uma referência à biblioteca jQuery, outra ao arquivo JavaScript do framework e outra para a folhas de estilo padrão do framework.
Assim terá condições de tirar o total proveito das funcionalidades e da facilidade de desenvolvermos para praticamente todos os dispositivos móveis que existem no mercado sem ter de nos preocuparmos com marcas, modelos, sistema operacional ou plataforma.
Podemos fazer o download dos arquivos do JQuery Mobile, colocá-los em um servidor e fazermos referência a ele dentro no HTML.
Os desenvolvedores do jQuery Mobile indicam como boa prática que os links façam apontamento para um endereço de hospedagem dos arquivos em um CDN, ou seja, uma rede de distribuição de conteúdos.
Porém, escolher entre utilizar os arquivos que você baixou ou fazer referência aos servidores CDN fica a seu critério.
>> Para você fazer o download dos arquivos Clique Aqui.
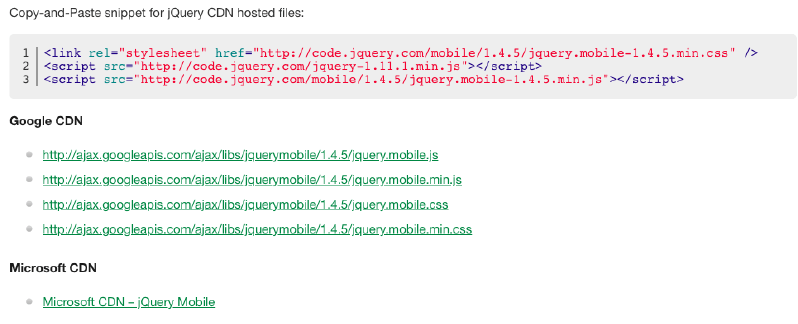
Download da biblioteca jQuery via CDNs

Uma CDN (rede de entrega de conteúdo) é uma rede de servidores projetados para servir arquivos aos usuários.
Se você usar um link CDN na sua página Web ele transferirá a responsabilidade de hospedar arquivos de seus próprios servidores para uma série de servidores externos.
A vantagem é que se um visitante da sua página web já tiver baixado uma cópia do jQuery mobile da mesma CDN, ele não precisará ser baixado novamente. Você pode incluir os seguintes arquivos CDN no documento HTML.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme) <link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> //The jQuery core JavaScript file <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> //The jQuery Mobile core JavaScript file <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
Exemplo de JQuery Mobile

<!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role = "page" id = "pageone"> <div data-role = "header"> <h1>Texto do Header</h1> </div> <div data-role = "main" class = "ui-content"> <h2>Bem-vindo a Danki Code</h2> </div> <div data-role = "footer"> <h1>Texto do Footer</h1> </div> </div> </body> </html>
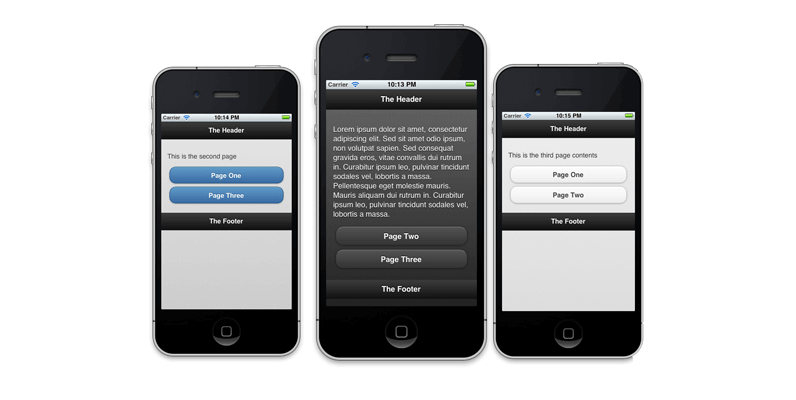
Saída do código
Vamos executar as seguintes etapas para ver como o código acima irá se comportar.
- Salve o código html acima como arquivo exemplo_mobile.html na pasta raiz do servidor.
- Abra este arquivo HTML como http: //localhost/exemplo_mobile.html e a seguinte saída será exibida.
Conclusão de JQuery Mobile

Gostou de aprender sobre o JQuery Mobile? Hoje vimos desde os conceitos mais básicos, instalação e exemplo de como funciona este Framework, e tenho algo especial reservado para você!
Sabe qual o próximo passo que deve tomar? É colocar a mão na massa comigo em projetos reais, pois além de muitos anos no mercado de desenvolvimento Web, sou professor com vasta experiência para te conduzir nesta jornada e tirar todas as suas dúvidas.
E não sou eu que digo, são os mais de 14.000 alunos capacitados por mim na Danki Code, por isso sei bem do que eu estou falando.
E uma excelente forma de você começar a desenvolver projetos reais comigo é adquirindo o Pacote Full-Stack. Nele você construir os projetos mais incríveis e cobiçados do mercado.





